Call Stack(호출 스택)
JavaScriptCall Stack?
Call Stack(호출 스택)은 현재 실행 중인 함수를 추적한다.
함수를 실행하게 되면 그 함수를 호출 스택에 추가하게 되고, 함수가 종료되면 해당 함수를 스택에서 제거하게 된다.
스택의 모습을 가지고 있어, 한 실행 컨텍스트가 호출 스택의 맨 위에 쌓이는 순간이 곧 현재 실행할 코드에 관여하게 되는 시점이다.
호출 스택의 특성은 아래와 같다.[*][1]
- 자바스크립트 엔진에서 함수를 호출하게 되면, 호출 스택에 해당 함수가 추가된다.
- 스택의 맨 위에 쌓인 작업부터 수행하게 된다.
- 함수가 다른 내부 함수들을 호출하면 해당 내부 함수들도 호출 스택에 추가되고 순서대로 처리된다.(LIFO 법칙을 따른다)
- 메인 함수가 끝나면 스택이 제거되고 메인 코드 목록에서 중단된 코드를 다시 실행한다.
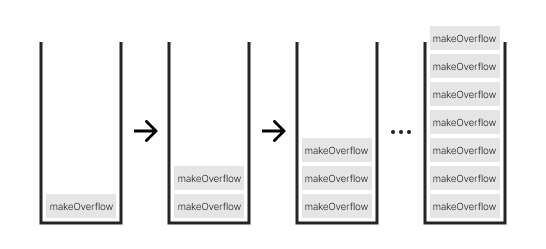
- 스택이 할당된 공간보다 많은 공간을 차지하면 “Stack Overflow”에러가 발생한다.
Stack Overflow?
Uncaught RangeError: Maximum call stack size exceeded
자바스크립트 환경에서 제공하는 호출 스택의 크기는 무한하지 않다.(크롬 브라우저는 16000 프레임의 스택을 가지고 있다) 제공된 스택의 크기 이상으로 함수가 많은 공간을 차지하게 되면 Stack Overflow(스택 오버플로우) 에러가 발생한다.
function makeStackOverflow(){
makeStackOverflow();
}
makeStackOverflow();

주로 recursion(재귀함수)을 잘못 부르면 발생한다.
크롬 브라우저에서 호출 스택 확인하는 법
Developer Tools -> Sources -> Call Stack
console.trace() 로 스택을 프린트 할 수 있다.
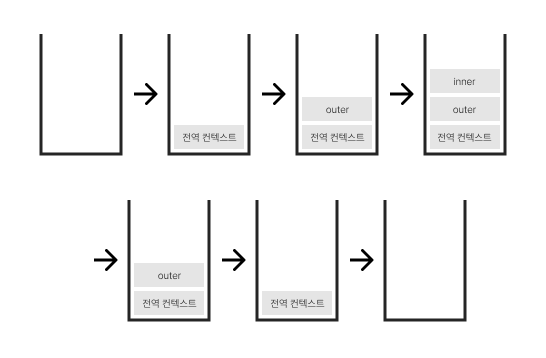
예제
// --------------------- (1)
var a = 1;
function outer(){
function inner(){
console.log(a); // undefined
var a = 3;
}
inner(); // ---------(2)
console.log(a); // 1
}
outer(); // -------------(3)
console.log(a); // 1

Execution Context(실행 컨텍스트)에서 더 자세히 확인할 수 있다.
출처
JavaScript: The Hard Parts (Will Sentance)
코어 자바스크립트 (정재남)
developer.mozilla.org
