Execution Context(실행 컨텍스트)
JavaScriptExecution Context?
Execution Context(실행 컨텍스트)란 실행할 코드에 제공한 환경 정보들을 모아놓은 객체로, 코드에 선언된 변수, 함수, 글로벌 object (i.e. window), this object 등이 들어있다.
실행 컨텍스트는 이렇게 작동하며 전체 코드의 환경과 순서를 보장한다.
- 동일한 환경에 있는 코드들을 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성하고,
- 이를 호출 스택(Call stack)에 쌓아올렸다가,
- 가장 위에 쌓여있는 컨텍스트와 관련 있는 코드를 실행
실행 컨텍스트를 구성할 수 있는 방법(‘동일한 환경’)으로 전역공간, eval() 함수, 그 외의 함수 등이 있다. 전역공간은 자동으로 생성되며, eval()(JS에서 지정된 문자열을 코드로 변환하여 실행하는 글로벌 함수)은 사용을 지양할수록 좋으니 대부분의 실행 컨텍스트를 구성하는 방법은 함수를 실행하는 것이 된다.
+(ES6에서는 블록에 의해서도 새로운 실행 컨텍스트가 생성되게 되었다)
실행 컨텍스트에는 어떤 정보가 저장되는가?
어떤 실행 컨텍스트가 활성화될 때 자바스크립트 엔진은 해당 컨텍스트에 관련된 코드들을 실행하는 데 필요한 환경 정보들을 수집해서 실행 컨텍스트 개체에 저장한다.
VariableEnvironment: 현재 컨텍스트 내의 식별자들에 대한 정보 + 외부 환경 정보. 변경 사항은 반영되지 않는다.LexicalEnvironment:VariableEnvironment과 같은 형식이지만 변경 사항이 반영된다.ThisBinding:this식별자가 바라봐야 할 대상 객체
예제
// --------------------- (1)
var a = 1;
function outer(){
function inner(){
console.log(a); // undefined
var a = 3;
}
inner(); // ---------(2)
console.log(a); // 1
}
outer(); // -------------(3)
console.log(a); // 1

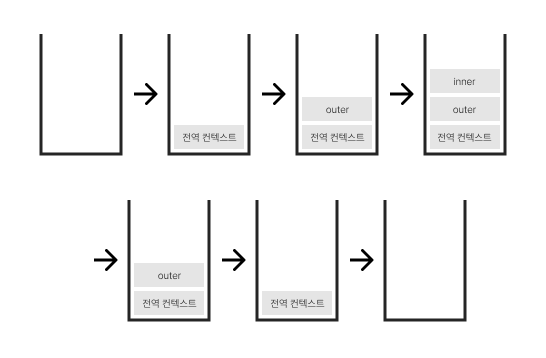
- 처음 자바스크립트 코드를 실행하는 순간(1) 전역 컨텍스트가 호출 스택에 담긴다. (자바스크립트 파일이 열리는 순간 전역 컨텍스트가 활성화된다고 보면 된다)
- 호출 스택에는 전역 컨텍스트를 제외한 아무것도 없으므로 전역 컨텍스트 관련 코드를 순차적으로 진행하다가 (3)에서
outer함수를 호출하면 자바스크립트 엔진은outer에 대한 환경 정보를 수집해서outer실행 컨텍스트를 생성한 후 스택에 담는다. - 호출 스택의 맨 위에
outer실행 컨텍스트가 놓인 상태가 되었으므로 전역 컨텍스트와 관련된 코드의 실행은 일시중단되고 맨 위의outer실행 컨텍스트와 관련된 코드, 즉outer함수 내부의 코드를 순차로 실행한다. - (2)에서
inner함수의 실행 컨텍스트가 호출 스택의 가장 위에 담기게 된다.outer컨텍스트와 관련된 코드는 실행 중단되고inner함수 내부로 들어가 코드를 진행한다.inner함수 내부에서a변수에 3을 할당하고 나면inner함수의 실행이 종료된다.inner실행 컨텍스트는 호출 스택에서 제거된다. - 아래에 있던
outer컨텍스트가 스택의 맨 위에 존재하게 되므로 중단되었던 (2)의 다음 줄부터 이어서 진행한다.a의 값을 출력하고 나면outer함수의 실행이 종료되어outer실행 컨텍스트가 호출 스택에서 제거된다. - 호출 스택에는 전역 컨텍스트만 남아있고, 실행을 중단했던 (3)의 다음 줄부터 이어서 실행한다.
a의 값을 출력하고 나면 전역 공간에 더는 실행할 코드가 남아 있지 않다. 전역 컨텍스트가 호출 스택에서 제거된다. - 호출 스택에 아무것도 남지 않은 상태로 종료된다.
출처
JavaScript: The Hard Parts (Will Sentance)
코어 자바스크립트 (정재남)
