Relate
Vue JavaScript UX
스타트업을 위한 협업 CRM, Relate
Role
초기 멤버로 조인하여 프론트엔드 개발자로 일하며 개발 베이스 구축, 기능 기획 및 구현에 기여했습니다.
Skills
- Vue.js
- Vuex
- Vuex ORM
- Ant Design
- Vite
- Electron
Why Vue?
리액트가 대세인 현 개발 트렌드에서 뷰를 선택한 이유가 궁금할 것입니다. 저도 릴레잇 폴더를 처음 클론받았을 때부터 코드 베이스를 옮기는 것이 트렌드에 맞지 않을까를 꾸준히 질문할 때도 있었습니다. 이것은 제가 릴레잇 초기 멤버였기 때문에 할 수 있는 고민이었다고 생각합니다. 저희가 ‘대세’인 리액트를 사용하지 않고 뷰를 사용하여 릴레잇을 개발한 이유는 아래와 같습니다.
- 협업에 용이합니다.
- 뷰는 코딩 형식이 어느 정도 지정되어 있기 때문에 자유도가 한정되어 있습니다. 문법이 정해져 있는 덕에 팀원간의 코드를 쉽게 이해할 수 있어 상대방의 코드를 더 쉽게 이해할 수 있었습니다.
- Vuex ORM이 제공하는 데이터 정규화(normalization)기능을 최대로 활용하기 위함입니다.
- 각 컴포넌트별로 필요한 데이터만 받아올 수 있어 불필요한 데이터 처리 시간을 단축할 수 있었습니다.
페이지 별 기능
Inbox

- Vuex store를 활용하여 마우스 및 키보드 인터랙션이 가능한 인박스 리스트 구현
- 재사용성을 고려한 최소 단위 컴포넌트 개발
- Comment, Thread 등 내부 api를 통하여 팀 내 멤버들 간 협업 가능한 스레드 기능 제공
- 데이터 구조 변화에 따른 UI/UX 개선
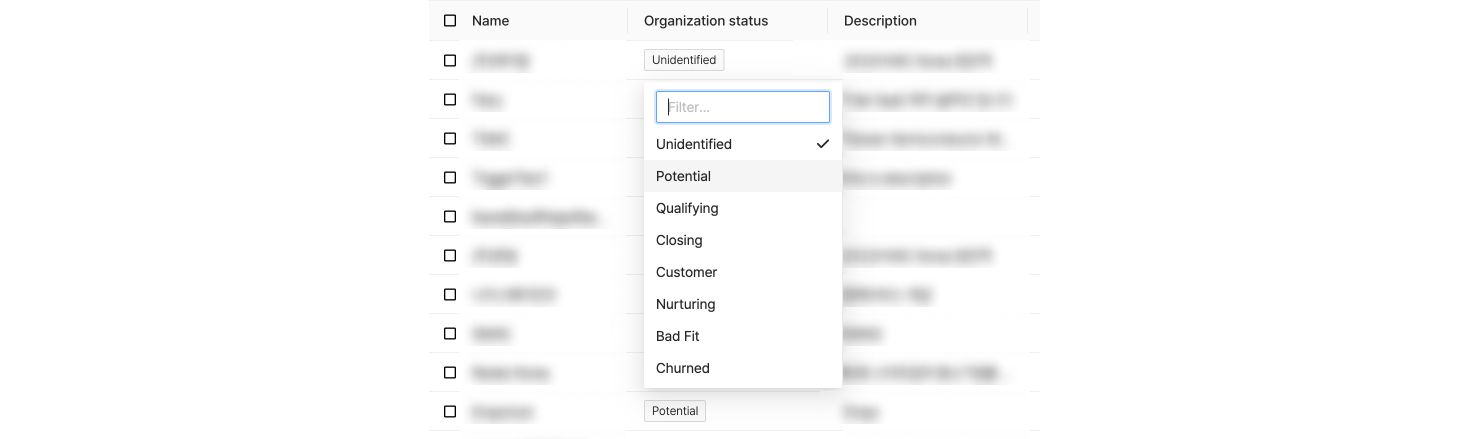
Organization List

기능 UI
셀 단위 에디터

필터링, 소팅

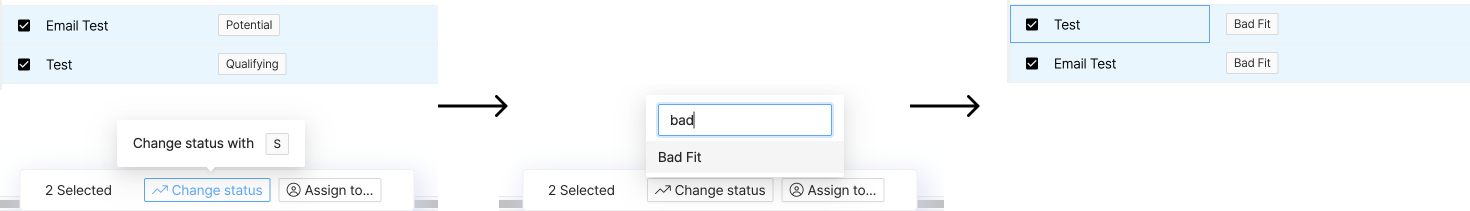
Bulk Editing

- ag-grid 라이브러리를 활용하여 마우스 + 키보드 인터랙션을 제공하는 고객 정보 리스트 제공
- ag-grid 셀 에디팅 기능을 커스터마이징하여 릴레잇만의 셀 단위 에디터 기능 구현
- 고객 데이터에 기반한 필터링, 소팅 기능 구현
- vue-draggable을 사용하여 드랙/드롭 가능한 커스텀 컬럼 수정 탭 구현
- 사용자의 편의성을 고려하여 Bulk editing 기능 구현
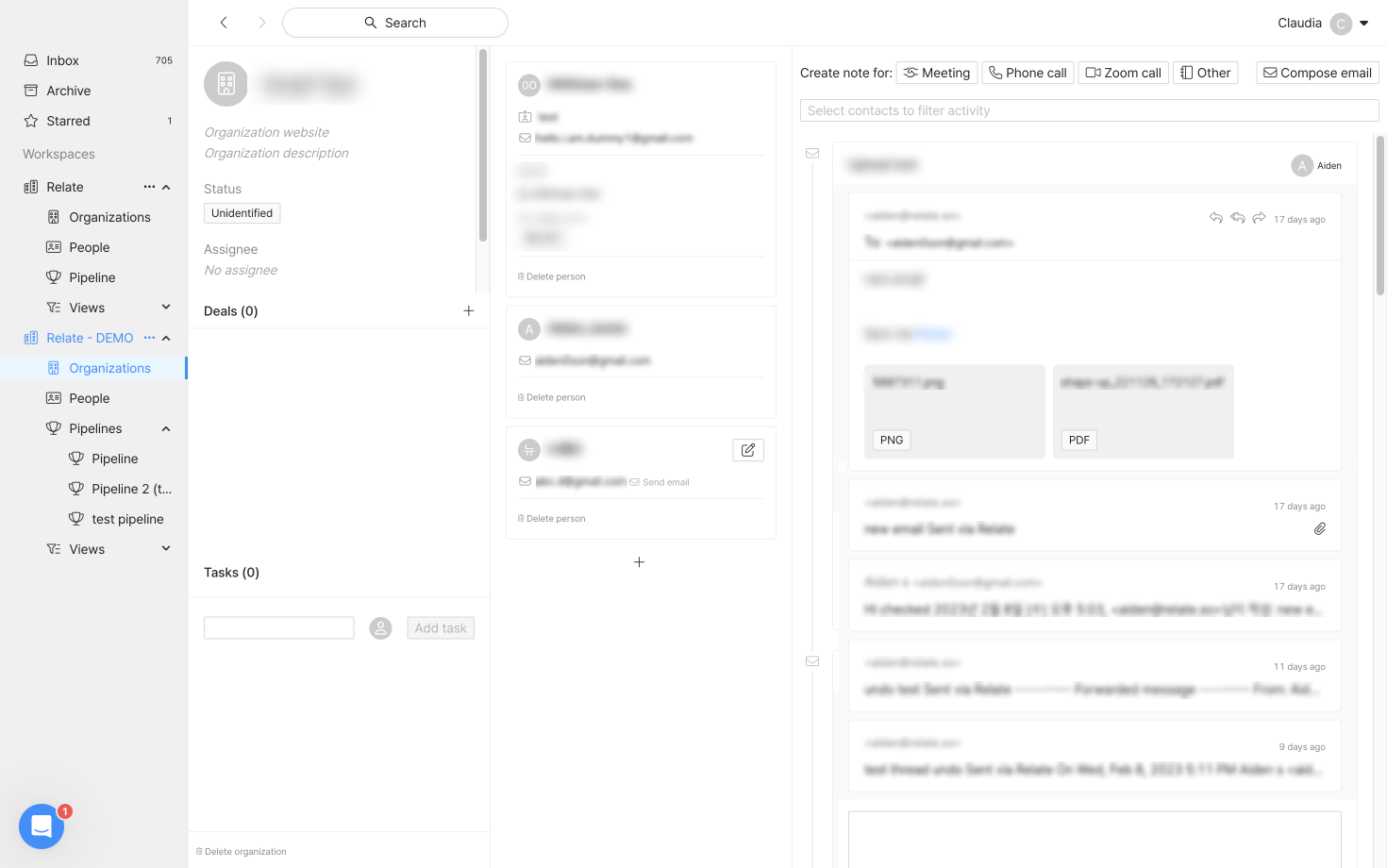
Organization Detail Page

- Nylas api 호출을 통해 사용자와 고객 사이의 이메일을 받아와 스레드 형태로 노출
- 권한별 미팅 노트 작성, 수정 및 삭제 기능 부여
- Stripe, Hubspot, Vessel등 고객의 외부 플랫폼 내 정보를 받아와 카드 형식으로 제공
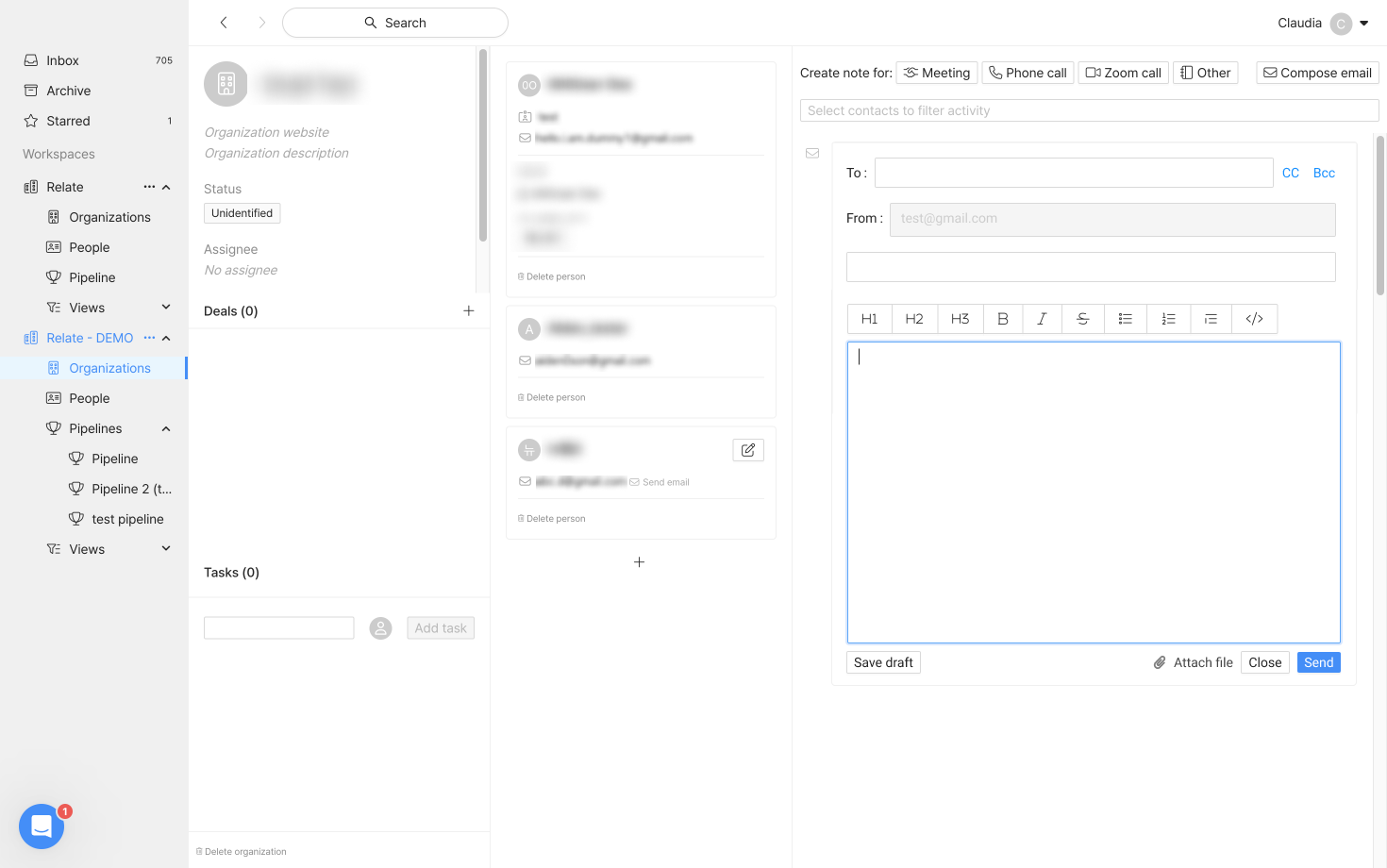
Email Editor

- Tiptap editor를 사용하여 Markdown 서포트 가능한 이메일 에디터 구현
- Nylas api를 이용하여 파일 첨부 기능 구현
- 사용자의 편의성을 고려하여 메일 발송 후 Undo 가능하도록 구현
