DOM
JavaScript Front-endDOM?
Document Object Model, 즉 문서 객체 모델은 XHTML, HTML 문서용 API이다.
DOM은 일종의 인터페이스로,
- 해당 요소를 나타내는 노드
- 노드의 속성을 나타내는 프로퍼티
- 이를 조작할 수 있는 여러 메서드 를 담아 구조화된 객체로 표현한다.
DOM API는 Document를 통해 사용할 수 있다.
DOM 트리 구조
DOM은 문서를 노드의 계층적인 트리 구조로 나타낸다. 노드 트리의 최상위 노드를 root라고 하며 일반적인 HTML 문서에서 <html>이 root 노드가 된다.
트리의 시작점은 Document이며, Element, Text, Attr 노드 타입을 가진다.
Text 노드는 body 요소 안의 개행 \n(↵)이나 띄어쓰기 ␣ 가 존재하는 경우 생성된다. 주석(Comment) 또한 화면에 나타나지는 않지만 노드로 만들어져 DOM 트리에 포함된다.
<!DOCTYPE HTML>
<html>
<head>
<title> About elk </title>
</head>
<body>
The truth about elk.
</body>
</html>
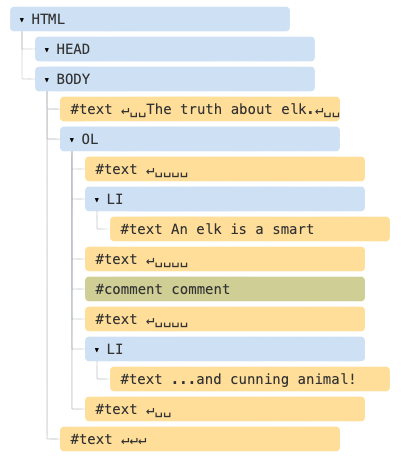
위 코드의 DOM 트리를 도식화하면 아래와 같다.

Node?
노드 인터페이스는 전체 문서의 요소들에 대한 객체 형태의 기본 데이터 타입이다. DOM 트리의 구성 요소를 나타내며 자식 노드와 형제 노드에 대한 관계 정보 등을 갖는다.

노드 계층 구조의 제일 위에는 EventTarget (이벤트가 발생했을 때 대상이 되는 타깃)이 존재한다. Node는 DOM 노드의 기초가 되며, DOM 노드의 관계를 받아내는 기능들이 포함된다. Element, Text, Comment는 Node 추상 클래스를 상속받아 구현된다.
Element 는 DOM 요소 생성의 기본이 되는 클래스로 요소 탐색, 이벤트 리스너 관리 등 메서드를 제공한다. HTMLElement는 Element를 상속받아 HTML 요소를 구현한 기본 클래스이며, 이를 상속받아 다양한 HTML 요소를 구현하게 된다.
nodeType, nodeName, nodeValue
노드는 nodeType(12개의 노드 타입을 정수로 나타냄), nodeName(노드의 이름), nodeValue(노드의 값) 등 여러 프로퍼티를 갖는다.

DOM Node 추가, 제거하기
createElement
document.createElement(tagName)를 호출하면 tagName에 맞는 요소 노드를 생성한다.
appendChild(), insertBefore()
노드를 이동하거나 새로운 노드를 추가할 수 있다.
appendChild()는 부모 노드의 마지막에 자식 노드를 추가하며,parentNode.insertBefore(삽입하는 노드, 참조 노드)는 부모의 특정 참조 노드 앞에 노드를 삽입한다.
prepend(), append(), before(), after()
prepend()는 요소 내부의 가장 앞으로 노드를 이동시키고,append()는 요소 내부의 가장 마지막으로 이동,append()의 경우 여러 노드를 한 번에 추가할 수 있다.appendChild()는 여러 노드를 추가하고 싶을 때 메서드를 여러 번 호출해야 한다는 단점이 있다.
before()는 요소 앞으로 이동after()는 요소 뒤로 이동시킨다.
removeChild(), remove()
removeChild(), remove() 두 메서드 다 DOM 트리 내의 노드를 제거할 때 사용한다.
parentNode.removeChild(자식 노드)는 부모 노드에서 호출하게 된다.remove()는 제거하고 싶은 노드에서 직접 메서드를 호출할 수 있다.
insertAdjacentHTML()
XML, HTML로 해석될 수 있는 문자열을 파싱한 뒤 적절한 노드를 생성해 특정 위치에 삽입한다.
insertAdjacentHTML(지정 위치, 문자열)- 지정 위치는
beforebegin, afterbegin, beforeend, afterend4가지가 존재한다.
- 지정 위치는
요소 검색하기
문서 구조가 자주 변경되거나 계층적으로 깊게 위치한 요소에 접근할 경우 parentNode, childNodes의 방법으로 원하는 노드를 쉽게 찾을 수 없을 때 사용한다. 요소 검색 메소드를 통하면 해당 요소에 바로 접근가능하다.
getElementById()
요소의 id 속성을 이용해 document.getElementById(id)로 접근한다. id는 문서에서 유일하기 때문에 요소를 가장 빠르게 찾을 수 있다. 일치하는 id를 가진요소가 있을 경우 해당 DOM 요소인 Element 객체를 반환하며 일치하는 요소가 없을 경우 null을 반환한다.
querySelector(), querySelectorAll()
querySelector(selectors)는 선택자(selector)와 일치하는 첫번째 요소를 반환한다.- 선택자는 CSS 선택자와 동일하게
id는 ‘#’,class는 ‘.’, 요소는 요소 이름을 직접 작성한다. - 선택자에 여러 선택자를 ‘,’로 이어서 작성할 경우 ‘or’ 조건으로 동작한다.
- 선택자는 CSS 선택자와 동일하게
querySelectorAll()은 선택자와 일치하는 모든 요소를NodeList형태로 반환한다. 일치하는 요소가 없을 경우 빈NodeList를 반환한다.
getElementsBy*
getElementById()와 다르게 이 메서드들은 일치하는 여러 요소들을 모두 반환한다. 대표적으로 getElementsByClassName(), getElementsByTagName()등이 존재한다. 반환 값은 HTMLCollection으로 실시간 업데이트 되는 유사 배열 객체이다.
