Variables
JavaScriptData Types?
자바스크립트의 데이터 타입은 크게 두 가지로 나눌 수 있다.
- 기본형(원시형, Primitive Type)
- 숫자(Number)
- 문자열(String)
- 불리언(Boolean)
nullundefined- [ES6] 심볼(Symbol)
- 참조형(Reference Type)
- 객체(Object)
- 배열(Array)
- 함수(Function)
- 날짜(Date)
- 정규표현식(RegExp)
- [ES6]
Map - [ES6]
WeakMap - [ES6]
Set - [ES6]
WeakSet
기본형과 참조형의 차이
기본형은 복제시 값이 담긴 주소값을 바로 복제하고, 참조형은 값이 담긴 주소값들로 이뤄진 묶음을 가르키는 주솟값을 복제한다.
변수(Variable)와 식별자(Identifier)의 차이
변수는 ‘변할 수 있는 데이터’ 이다. 숫자도 데이터이고, 문자열, 객체, 배열 모두 데이터이다. 식별자는 어떤 데이터를 식별하는 데 쓰이는 이름, 즉 변수명이다.
변수 선언과 데이터 할당
변수 선언
var a;

명령을 받은 컴퓨터는 메모리에서 비어있는 공간 하나를 확보한다. 공간의 이름(식별자)를 a 라고 지정한다. 이후에 사용자가 a 에 접근하고자 하면 컴퓨터는 메모리에서 a라는 이름을 가진 주소를 검색해 해당 공간에 담긴 데이터를 반환할 것이다.
데이터 할당
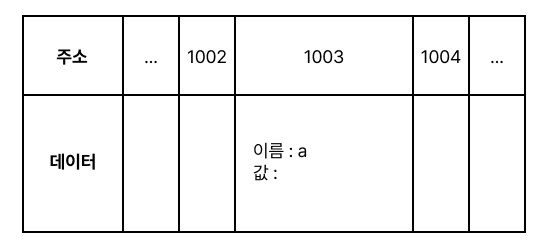
var a;
a = 'abc';

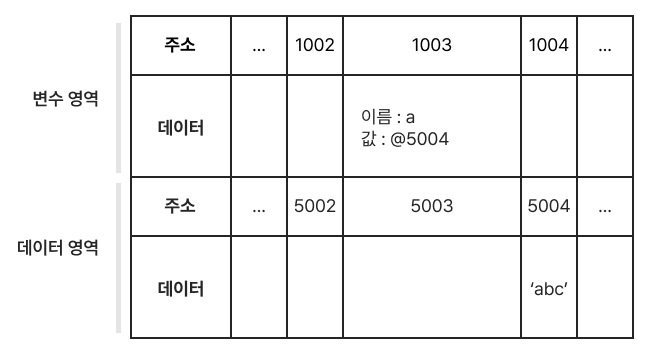
데이터를 저장하기 위한 별도의 메모리 공간을 확보해서 문자열
abc를 저장하고, 그 주소를 변수 영역에 저장한다.
- 변수 영역에서 빈 공간(@1003)을 확보한다.
- 확보한 공간의 식별자를
a로 지정한다. - 데이터 영역의 빈 공간(@5004)에 문자열
abc를 저장한다. - 변수 영역에서
a라는 식별자를 검색한다(@1003). - 앞서 저장한 문자열의 주소(@5004)를 @1003의 공간에 대입한다.
변수 영역에 값을 직접 대입하지 않고 굳이 번거롭게 한 단계를 더 거치는 이유는 데이터 변환을 자유롭게 할 수 있게 함과 동시에 메모리를 더욱 효율적으로 관리하기 위함이다.

예를 들어, 문자열 abc의 마지막 c 를 제거하는 코드가 있어도 컴퓨터는 앞서 abc가 저장된 공간에 ab를 할당하는 대신 ab라는 문자열을 새로 만들어 별도의 공간에 저장하고, 그 주소를 변수 공간에 연결한다.
출처
JavaScript: The Hard Parts (Will Sentance)
코어 자바스크립트 (정재남)
