JavaScript the Hard Parts 07-18
JavaScriptPure Functions
Functional Programming core categories
- Functional Programming is a paradigm : it is a means of structuring and thinking about how we write our code at scale
- ‘Scale’ : “Can other developers see my code and quickly add features to it bc it was written in clean, standardized manner
- Popular paradigm : Object Oriented Programming
- Alternative way of structuring code such that is easy to think about, reason about and understand… and add features for other developers
- Are First Class Citizens
- Are Immutable : Once a variable with data is created, you cannot change it.
- Pure Functions : Functions will have No side effects except one consequence which gets determined only by the
returnvalue. (Not mutating any global value)
const num = 3;
function multiplyBy2(inputNumber){
const result = inputNumber * 2;
return result;
}
const output = multiplyBy2(4);
const newOutput = multiplyBy2(10);
multiplyBy2(4)only has one consequence : return value 8
Higher Order Functions
Why do we have Higher Order Functions? (metaphor)
- ex) Create a function for 10 squared
- no input, returns 10*10
function tensquared(){
return 10 * 10;
}
tensquared(); // 100
- Only write out the functionality once
- 9 squared, 8 squared… will all be separate functions
function ninesquared(){
return 9 * 9;
}
ninesquared(); // 81
- Repetitive
How can we clean up repetitive code?
We can Generalize our function
function squareNum(num){
return num * num;
}
squareNum(10); // 100
squareNum(9); // 81
- By leaving a placeholder(parameter), we Generalize our function
- We may not want to decide exactly what our functionality is until we run our function
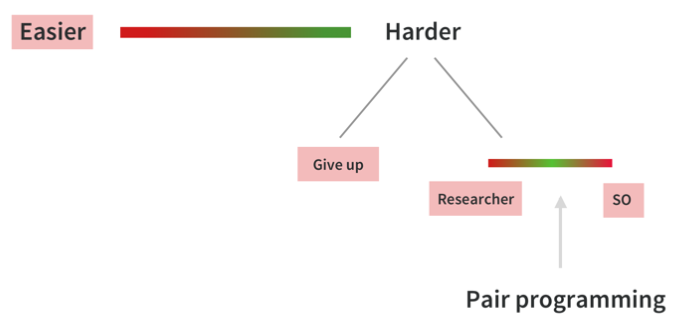
Pair Programming

- At some point, a Spoon-fed approach(Easier learning) will create a plateau in your learning
- To become autonomous, you need to dive into Harder learning…
- Try building a project
- Solving code problems
- Begin an online course
- At some point, you’ll hit a block with Harder learning
- You grow as a communicator
- You grow as a problem-solver
- But… you tend to give up
- While through Harder learning, you can hit
- The Researcher Trap : You’re doing Hard learning but you’re not actually doing it
- The Stack Overflow Approach : You copy and paste S/O snippets to just make stuff work
- Pair Programming will help avoid the traps above:
- You come up with an approach, and your partner will interpret your pseudocode and create actual code
- You are forced to learn materials and have the ability to explain while walking through them
- Stages:
- Two ‘Researcher stage’ : Partners research a topic
- ‘Driver-Navigator stage’ : Driver talks through an approach(communication), Navigator executes it
- Do not be double Driver-Navigator
- Debug as a pair
- You come up with an approach, and your partner will interpret your pseudocode and create actual code
Const and Let
- Use
constfor everything:- objects, arrays, numbers, strings …
- Unless we know we are specifically gonna take what data’s in there right now and replace it
- use
let
- use
Parameterizing Functions
function copyArrayAndMultiplyBy2(array) {
let output = [];
for (let i = 0; i < array.length; i++) {
output.push(array[i] * 2); }
return output;
}
const myArray = [1,2,3];
let result = copyArrayAndMultiplyBy2(myArray);
What if we want to copy the array and divide it by 2?
function copyArrayAndDivideBy2(array) {
let output = [];
for (let i = 0; i < array.length; i++) {
output.push(array[i] /2);
}
return output;
}
const myArray = [1,2,3]
let result = copyArrayAndDivideBy2(myArray);
Or add 3?
function copyArrayAndAdd3(array) {
let output = [];
for (let i = 0; i < array.length; i++) {
output.push(array[i] +3);
}
return output;
}
const myArray = [1,2,3]
let result = copyArrayAndAdd3(myArray);
We are breaking a rule : DRY (Don’t Repeat Yourself) The DRY principle is stated as “Every piece of knowledge must have a single, unambiguous, authoritative representation within a system” 1
Generalizing Functions, Passing Functions
- We could generalize our function so that we pass in our specific instruction only when we run the
copyArrayAndManipulate()function.
function copyArrayAndManipulate(array, instructions) {
let output = [];
for (let i = 0; i < array.length; i++) {
output.push(instructions(array[i]));
}
return output;
}
function multiplyBy2(input) {
return input * 2;
}
let result = copyArrayAndManipulate([1, 2, 3], multiplyBy2);
- Add a parameter that specifies a non-repetitive part from a repetitive function
First-Class Object
How can
instructionsabove be a function? Why can we pass a function as a parameter in JS?
- Functions in JavaScript are First Class Objects
- They behave like objects
- They can co-exist with and can be treated like any other JS object
- How?
- They can be assigned to variables and properties of other objects(method)
- They can be passed as arguments into functions
- A **Parameter** is variable in the declaration of function.
myFunction(param){} - An **Argument** is the actual value of this variable that gets passed to function.
myArg = 'this is an argument'; myfunction(myArg);
- A **Parameter** is variable in the declaration of function.
- They can be returned as values from functions
- Returning functions from a function : Closure
