라우팅이 변할 때 confirmation 팝업 띄우기
Front-end React JavaScript마크다운 블로그 프로젝트를 진행하고 있다.
해결하려는 문제
새 포스트 작성 중 form이 채워진 채로 뒤로가기, 새로고침, 창 닫기 등 포스트 정보가 유실될 수 있는 인터랙션을 받으면 confirmation 팝업을 띄우기로 했다.
해결 방법
window의 onbeforeunload 이벤트를 참고했다. onbeforeunload 이벤트는 사용자가 현재 페이지에서 벗어날 때를 감지하여 confirmation dialog box를 띄우도록 한다.
자바스크립트 이벤트리스너를 사용하게 된다면 아래의 코드를 사용한다.
object.addEventListener("beforeunload", myScript);
위 코드를 사용해서 아래의 훅을 만들 수 있었다.
/* Custom Hook */
export const useConfirmBeforeReroute = () => {
useEffect(() => {
window.addEventListener('beforeunload', preventClose)
return () => {
window.removeEventListener('beforeunload', preventClose)
}
}, [])
const preventClose = (e: BeforeUnloadEvent) => {
e.preventDefault()
e.returnValue = ''
}
}
/* Component */
export default function NewPost() {
useConfirmBeforeReroute()
...
return <>Form Code...</>
}
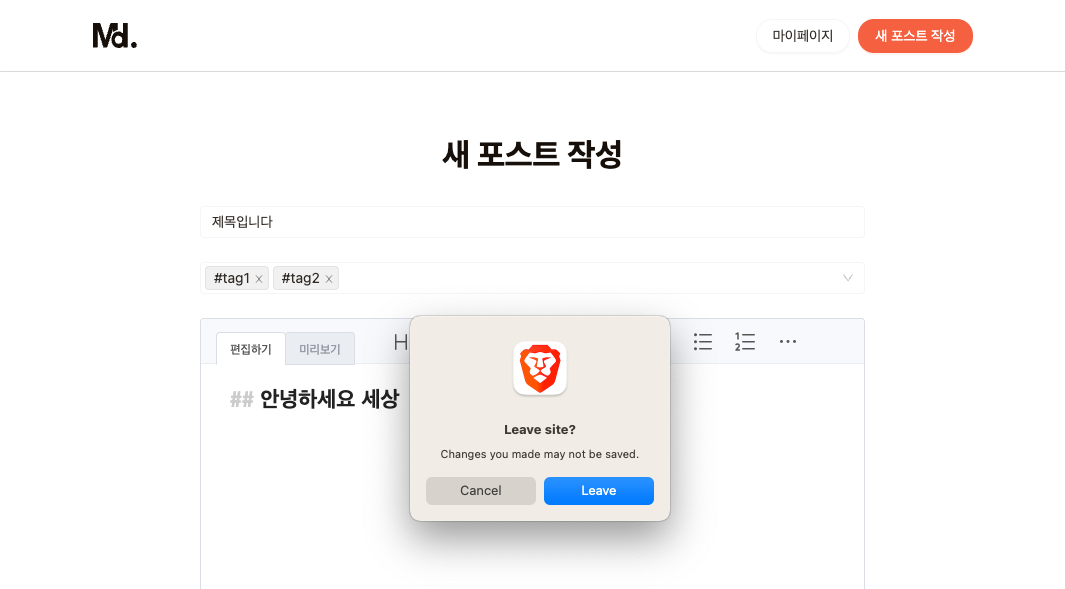
결과물

포스트 정보가 입력되어 있는 상태에서 뒤로가기 / 새로고침 / 창 닫기 액션을 취하면
 아래의 Confirmation 이 보인다.
아래의 Confirmation 이 보인다.
