Vue 라이프사이클
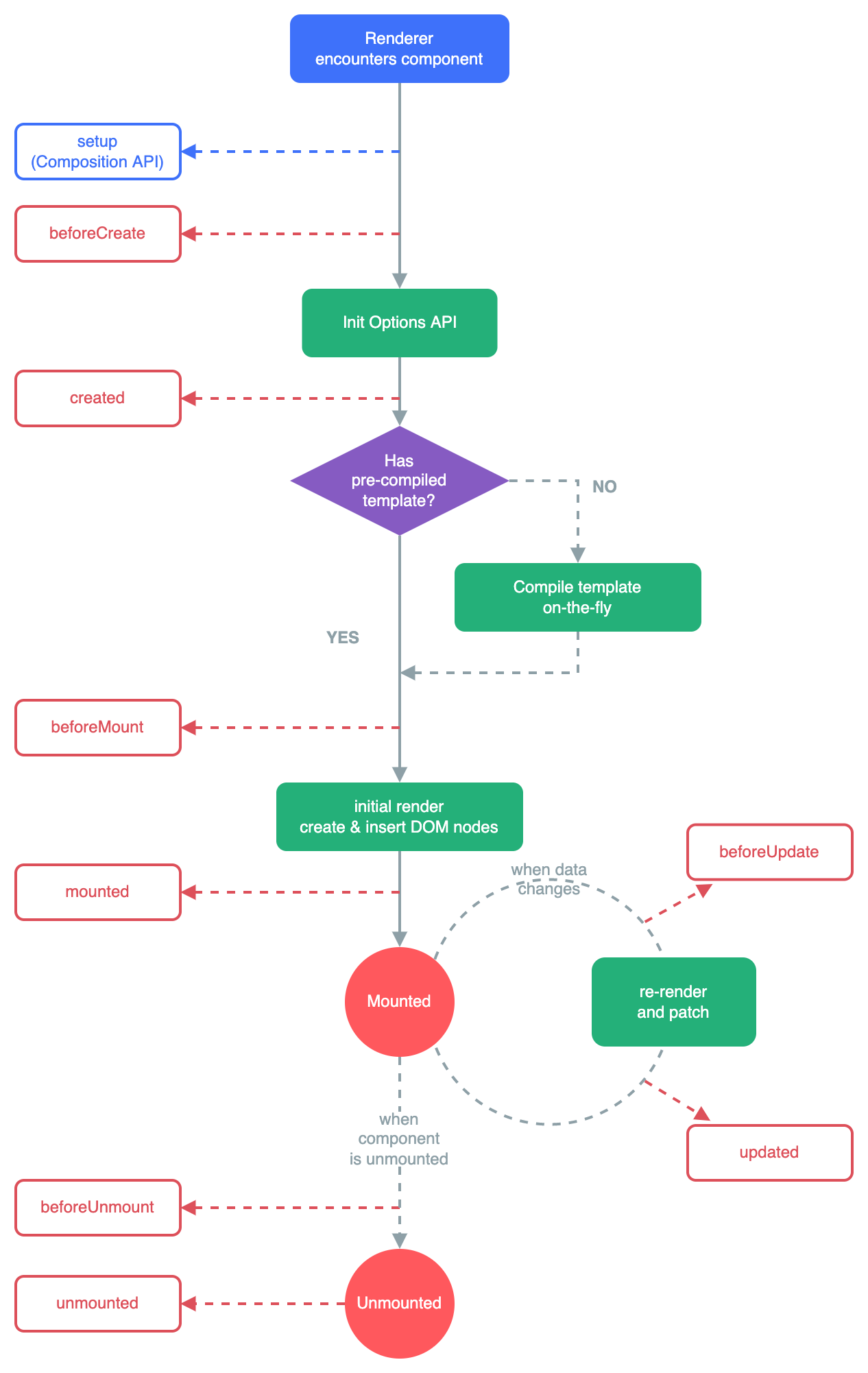
Front-end VueVue 인스턴스는 생성(create)되고, DOM에 부착(mount)되고, 업데이트(update)되며, 없어지는(destroy) 4가지 과정을 거친다.
composition API : setup
↓
beforeCreate : vue 인스턴스가 초기화된 직후 발생. data, methods에 접근 불가능
↓
created : 초기 셋업, 데이터 fetch하는 단계. computed, methods, watch 접근 가능
↓
beforeMount : DOM에 부착 직전 호출
↓
mounted : 렌더링 직전 컴포넌트에 접근 가능하여 DOM을 바꿀 수 있다. data, computed, methods, watch 접근 가능
부모의 mounted 훅이 모든 자식 컴포넌트 마운팅을 보장할 수 없기 때문에 this.$nextTick을 사용하여 모든 화면 렌더링 이후에 원하는 로직을 실행하도록 한다.
↓
beforeUpdate : data값이 변해서 DOM에 변화를 적용시키기 직전에 호출
↓
updated : 데이터가 변해 리렌더링이 일어난 후에 실행. this.$nextTick으로 전체 DOM 렌더 보장 가능.
↓
beforeUnmount (beforeDestroy) : 컴포넌트가 언마운트되기 직전에 호출
↓
unmounted (destroyed) : 컴포넌트가 언마운트되고 난 직후에 호출. 하위 인스턴스 역시 삭제된다.